Table of Contents
Do you have an online apparel Store? And does your store have a product size chart?
If not, do not worry. In this article, you will get to learn about everything related to product size charts, such as –
- What’s a Product Size Chart and Why Do You Need It?
- Best Practices of Creating Product Size Charts
- How to Create a Customizable Product Size Chart?
- How to Create a Product Size Chart using Product Size Charts Plugin for WooCommerce?
But at first, let’s begin with an example.
If you are wondering why at all you would need a size chart, let’s walk through a virtual buyer’s shopping journey.
Kate is planning a vacation in the New York City. The first thing that comes to her mind is buying apparel and clothing for her trip. A friend of hers recommended visiting your online store for some trendy clothes. Also, she goes on to say how she benefited from your discounts, the last time she made a purchase.
Fascinated by the above, Kate visits your store, and surprisingly, she is extremely satisfied by the collection of tees and tops. She is so excited that she adds as many as five different clothes for her purchase.
Now, Kate is lean with a slim figure. By default, she buys Jeans of waist 28 and tops of size medium. So, she picks her sizes and places the order. Four days later, she receives her parcel only to find that her jeans are way too tight and her top seems like two of her body can fit in.
Considering that it was Kate’s first experience of buying from your store, not only was she disappointed but odds are she might be skeptical about the second purchase.
So, you just lost a potential buyer.
What’s the catch?
A Product Size Chart!
Product Size Charts For WooCommerce
Simplify your store experience with customizable size charts that reduce returns and maximize sales.
14-day, no-questions-asked money-back guarantee.

What’s a Product Size Chart and Why Do You Need It?
A product size chart is a customized template that enables store owners or the retailers to assign sizes to products, categories, and in a way to build their very own size pattern. Product size chart for WooCommerce is one such plugin that gives the ease to decorate the store with a customized and more specific product size in contrast to the standard ones.

A question that arises here is why do you need to have such customized templates? Just because one customer (as demonstrated in the example above) had a bad experience, you will go on to re-engineer your store settings and embed product size chart?
Well, that’s not the case.
Product sizes are often represented in the standard form as:
- Small
- Large
- Medium
But the word ‘standard’ doesn’t gel well. In fact, it varies from brand to brand and store to store. What this implies is that the sizes differ in terms of the actual fit.
What’s your 28 could be the 30 or 26 of the customer and so, it is important to define exactly the number with the figure. For retailers that are solely reliant on their online store, customers do not have the freedom to wear the dress or try it before buying, end up buying the wrong product, specifically the wrong size.
Guessing the right size of the product and then getting the wrong one is highly frustrating. And when such a thing happens, customers prefer not to purchase the product. So, why give your customers all this pain when you can solve the problem with a simple size guide. And this is where the idea of creating a comprehensive size chart seems more than important.
Best Practices of Creating Product Size Charts
Before you set out to create and define the sizes of your in-store products, here are four things you should keep in mind for better classification.
· Clear Understanding of Sizes
Simply stating that medium is for size 30 or large is for 32 won’t help. People do not have a standard body and it varies dramatically. It is important to give them additional information to be sure when making a purchase. A reference body helps the most. In case, you have had seen the mobile apps of top e-commerce retailers, you would know what we are saying.
For instance, adding the shoulder length and the chest size for T-shirts, the hip measurements, and the waist size for jeans, help customers decide better. You can also keep s buffer of say size 5-7 is for small. You can go ahead and describe the body type to share which body would fit the dress well. Like, the slim fit shirts fit best on flat tummy people. Or say, the balloon top of size small is best for girls with height xx and bust yy.
All of this adds more and relevant information to the products, making it easy for the customers to decide. Also, make sure you have separate guides for men and women’s apparel.
· Information Apart From Figures
Adding numbers to the size chart is important but that doesn’t work out always. If you have ten customers, ask them their shoulder length or the hip measurement, nine of them would have no idea. Also, nobody cares to measure their body at home. So, the figurative size chart might be of help to some but not all.
To deal with this, we suggest leveraging from information people are bound to be aware of. For example, their waist size, age, and height. There are a few online stores that use all of these to estimate which size would fit them and how. Would the shirt be tight or lose or just the right fit, smart algorithms have the potential to predict all.
· Ask For Reviews
The past purchases say a lot about the products and the size relevancy. To date, you have been using proposed methods to refine your size chart. But once you have made a sale, you can ask your buyers to leave a review and share their product experiences. Word-of-mouth is an excellent way to build customer trust and is a lot more valuable than any other marketing strategy. You can even ask your customers to upload an image of theirs wearing the dress for better reference.
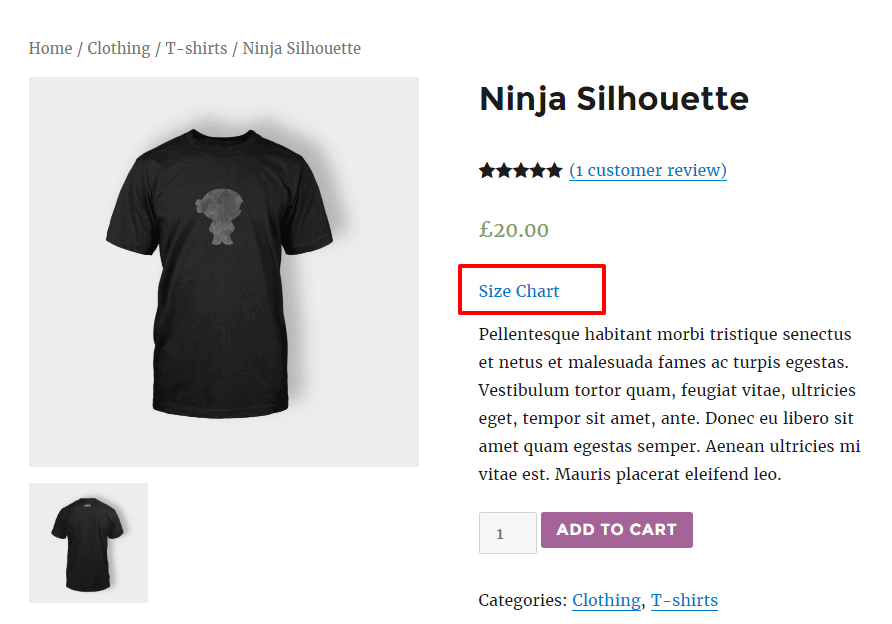
· Right On the Product Page
This is one of the common mistakes that most of the retailers commit. Placing the product size chart in the checkout page or maybe somewhere strange that the user finds it difficult to trace is as good as not placing the chart. The best thing to do is to optimize your product page to showcase the size chart. This way, customers would know what to look for and where. And also, the customers will have a clear understanding of the product size right before the purchase.
This way they would not only purchase the right product but would be happy to revisit the store and enter into buying the products.
How to Create a Customizable Product Size Chart?
Having said all of the above, the next thing that comes into the picture and in fact, the most important one is how to create a size guide for your online store?
In case you have a WooCommerce Store, using a plugin would be the best solution. Product Size Charts Plugin for WooCommerce is one that gives you the ease and flexibility to create size guides for apparel and other products in your online store.
This plugin is packed with features and functionalities needed to build your very own personalized product size chart. Not only can you enter the default sizes but also redesign a fully customized and store-specific chart, one that gives your buyers the ease to purchase without worrying about the relevancy of the product.
How to Create a Product Size Chart?
Coming to the core of our discipline, let’s drill down the steps needed to create your personalized size chart.

Step One: WordPress Login & Plugin Activation
- To start, you would first need to login to your WordPress dashboard and then move to the left side of the screen.
- Here, under the plugin tab, click on add new.
- Type Product Size Charts Plugin for WooCommerce and click enter.
- Download the plugin and once installed, click on activate.
Step Two: Configuring the Plugin
Next, we need to see through the plugin to add a new product size chart. To do so, follow the steps given below:
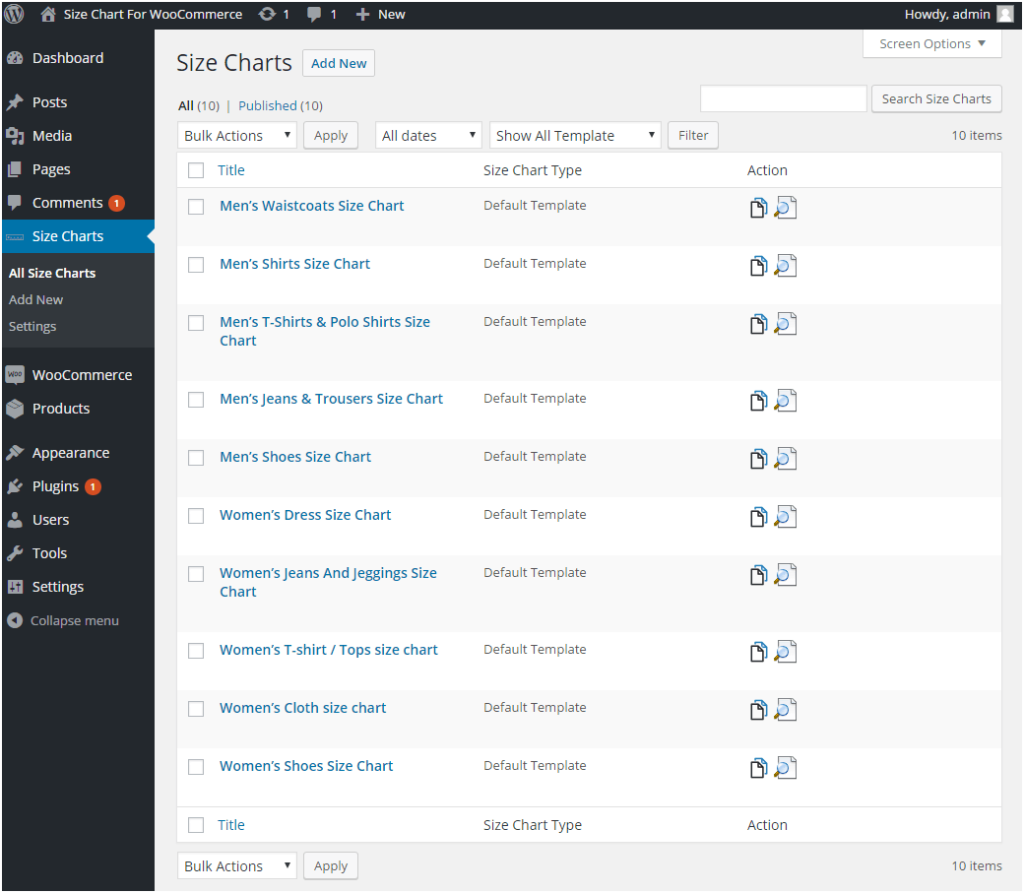
- On your WordPress dashboard, click on Plugins->Product Size Charts Plugin for WooCommerce.
- The new page that opens is the plugin configuration page.
- Scroll down to see a box that has multiple options.
- Click on Add new.
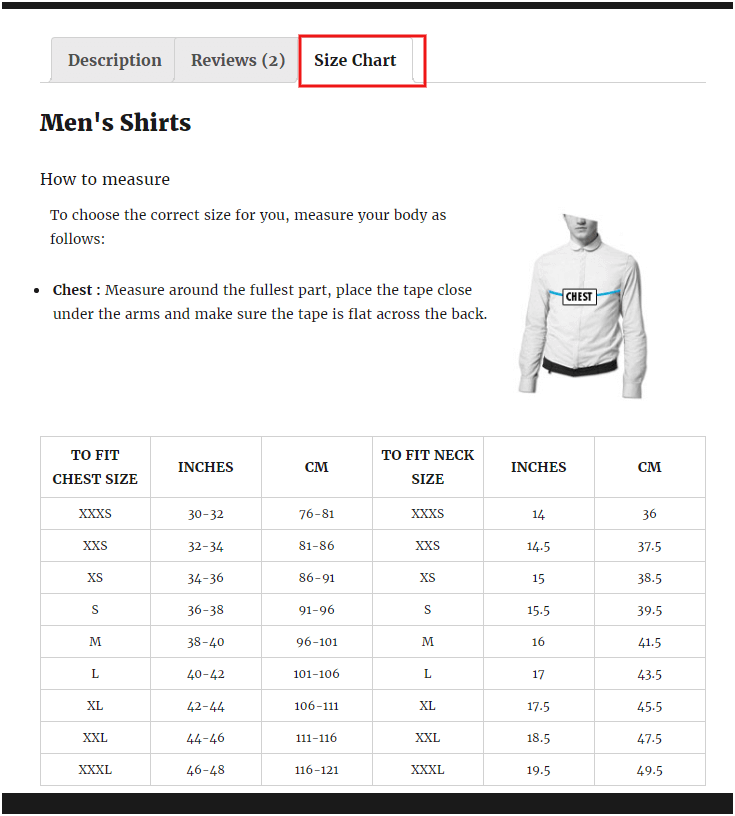
- Here you will have multiple options to fill in and create your first product size chart. Suppose that we are creating a size shirt for Men’s Shirt. To manually create the chart, fill the details.
- Add Title: Men’s Size Chart
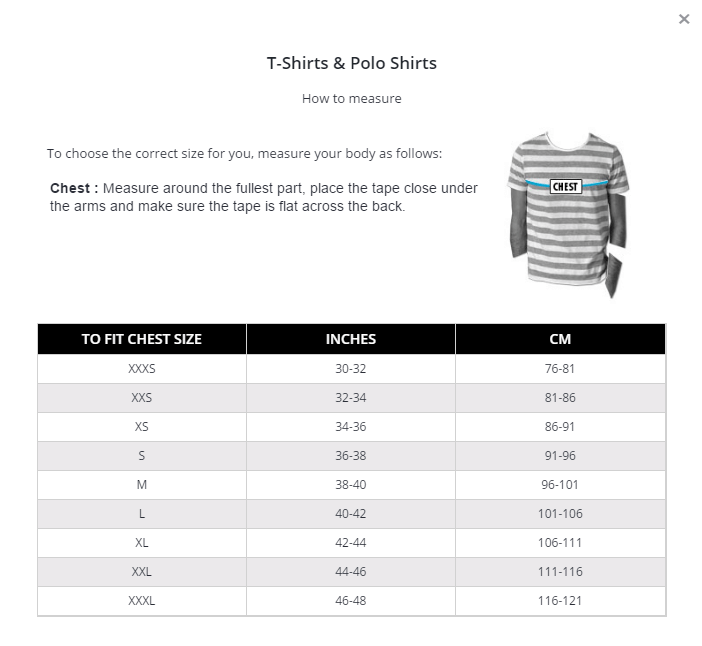
- Description: This is more like a guide or extra information for the customers. You can write something as: To choose the correct size for you, measure your body as follows: Chest-> Measure around the fullest part, place the tape close under the arms, and make sure the tape is flat across the back.
- Label: Add a label for the chart
- Primary Chart Image: You can upload the image of a mannequin here to depict the model size.
- Chart Categories: If the size chart is applicable to multiple products of different categories, the same can be listed here.
- Chart Position: You can choose from a modal pop-up or a separate tab.
- Chart Style: There are several ways to display the chart and you can select either of them as per your store theme and design.
- Chart Table: Fill in the details in terms of the size, fit, inch, cm, and all other parameters you wish to base your size deduction upon.

Step Three: Publish
Once you are done, save the product chart and review the same based on the details added. After you are convinced, you can now publish the same, as your product size chart is now live.

Features of Product Size Charts Plugin for WooCommerce
The Product Size Charts Plugin for WooCommerce is an exceptional WooCommerce plugin with hordes of features and benefits. The plugin allows you to set up multiple size charts for different products and varied categories. You can also edit the created size chart in the future to update the size reference and other details.
In addition to the above, the plugin allows you to customize the display of the size chart, the heading, and the pop-up for a better and improved appearance. To know more about the Product Size Charts Plugin for WooCommerce, its features and benefits, visit advance product size chart plugin.

Conclusion
Having an online store with thousands of products, you need to optimize it to generate traffic and boost sales. According to research, nearly 28-80% of the products returned have issues of improper fit. This deteriorates the brand name and value. Hence, incorporating a product size chart is the best bet. This way you not only improve your sales figures but also win the trust of your customers which is beneficial for you and your store in the long run. So, stop procrastinating and start implementing.
Product Size Charts For WooCommerce
Simplify your store experience with customizable size charts that reduce returns and maximize sales.
14-day, no-questions-asked money-back guarantee.