Table of Contents
WordPress has recently updated its editor from the classic one to Gutenberg blocks.
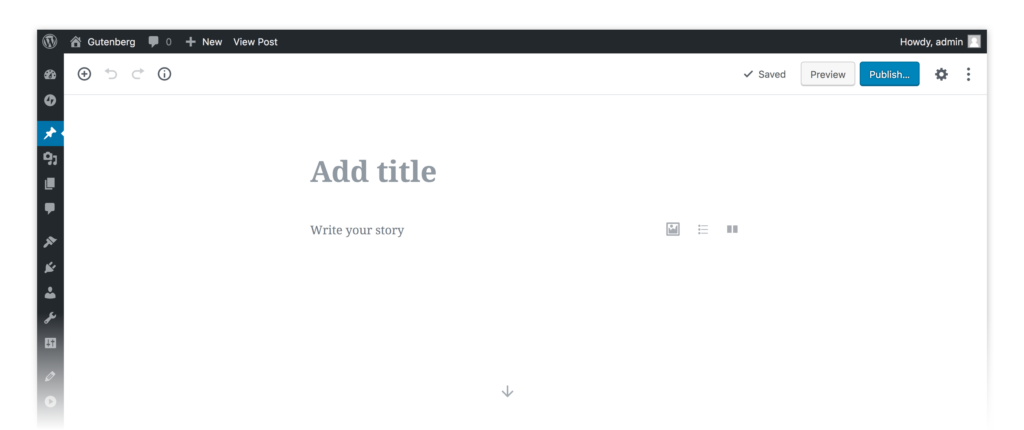
The new editor is amazing. Look at this resistance-free design…

Its block-based approach to your post or page’s content simplifies publishing work for you. Gutenberg editor reduces the hassle of uploading pictures by allowing you to upload them in fewer steps.
We can keep on praising this new editor because it’s worth it. But…
Have you thought what happens to your old posts and pages when you switch from Classic Editor to the latest Gutenberg Editor?
Well, let us tell.
You won’t be able to edit your content using the Gutenberg Editor. The reason is that your old content is not organized in blocks. To convert it into Gutenberg-compatible blocks, you can deploy 2 approaches…
1. Do it manually for all posts and pages
Obviously, this approach is time-consuming and not optimal.
2. Use a Good Plugin that could automate it
You will need to find a usable plugin that can convert your old posts and pages into block format and is compatible with the Gutenberg Editor.
In this post, we are going to use this second method. Read ahead and learn how to tell you how to convert existing WordPress Posts and Pages to Gutenberg Blocks.
How to Convert Existing WordPress Posts to Gutenberg Blocks
Converting the WordPress posts and pages to the Gutenberg block is easy. Once completed, you can edit your old content in block format using Gutenberg Editor.
You just need to follow the enlisted steps to begin.
Step 1: Set up Multipurpose Gutenberg Block Plugin
Download the Multipurpose Gutenberg Block Plugin from the given link and install it on your WordPress/WooCommerce store. This plugin won’t convert your classic posts to block-based posts but will serve as the basis for another plugin, which will do it.
So, it is important to install this plugin before moving forward.

The Multipurpose Gutenberg Block plugin enhances the capabilities of blocks made through the Gutenberg editor.
You can set margin, page layout (fixed or semi), background, color overlay color, opacity, gradient, border-related properties, padding, width, height, etc. While using this plugin, you can add CSS to make changes.
Basically, it makes Gutenberg blocks more capable and customizable.
This plugin works for WordPress 5.0 and above.
Step 2: Set up Convert Classic Editor to Gutenberg Blocks
Download Convert Classic Editor to Gutenberg Block Plugin and install it on your WordPress website.

Now, enable this and the previously installed plugin.
To automatically convert your classic posts into Gutenberg-ready posts, Convert Classic Editor to Gutenberg Blocks comes in handy. Just like the previously suggested plugin, this plugin also works well with WordPress 5.0 and above, as Gutenberg Editor was introduced in that version.
The plugin supports many HTML tags and can convert almost everything in your old posts, drafted using a classic editor, into a new block-based format. The tags, supported by this script, are:
<div>, <img>, <table>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <ul>, <li>, <ol>, <header>, <section>, <pre>, <blockquote>, <style>, <script>
Soon, more tags will be supported by the plugin – including the support for YouTube embed block.
The next versions of Convert Classic Editor to Gutenberg Blocks Plugin are anticipated to allow bulk conversion of classic posts and reverse conversion to classic posts. It’ll also have a Report and Analysis section for the admin.
Step 3: Convert your Old Posts, drafted using Classic Editor, into Gutenberg Blocks
Once you have enabled both plugins, you can convert your WordPress posts and pages into Gutenberg Blocks.
Now, open any post that you’ve published after drafting it using the Classic WordPress Editor.
You must be able to see an option named ‘Convert to Gutenberg blocks’ at the top of your post. It’ll look like this –

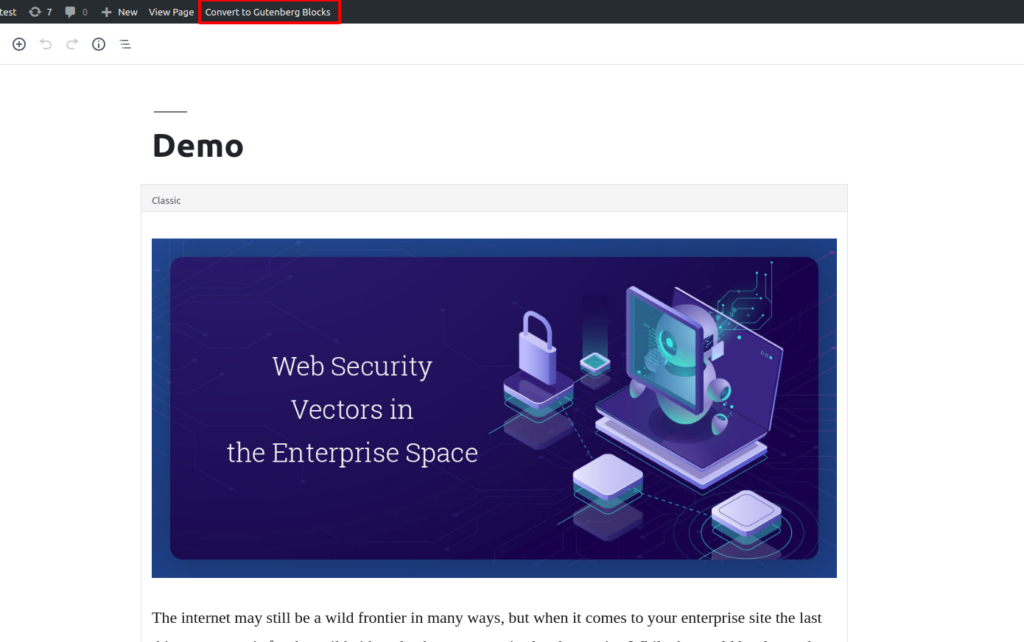
Your post must be rendered as a classic block in the editor. The appearance will be something like this –

Now, click on the ‘Convert to Gutenberg Blocks’ option.
Have you noticed any changes when the page reloaded?
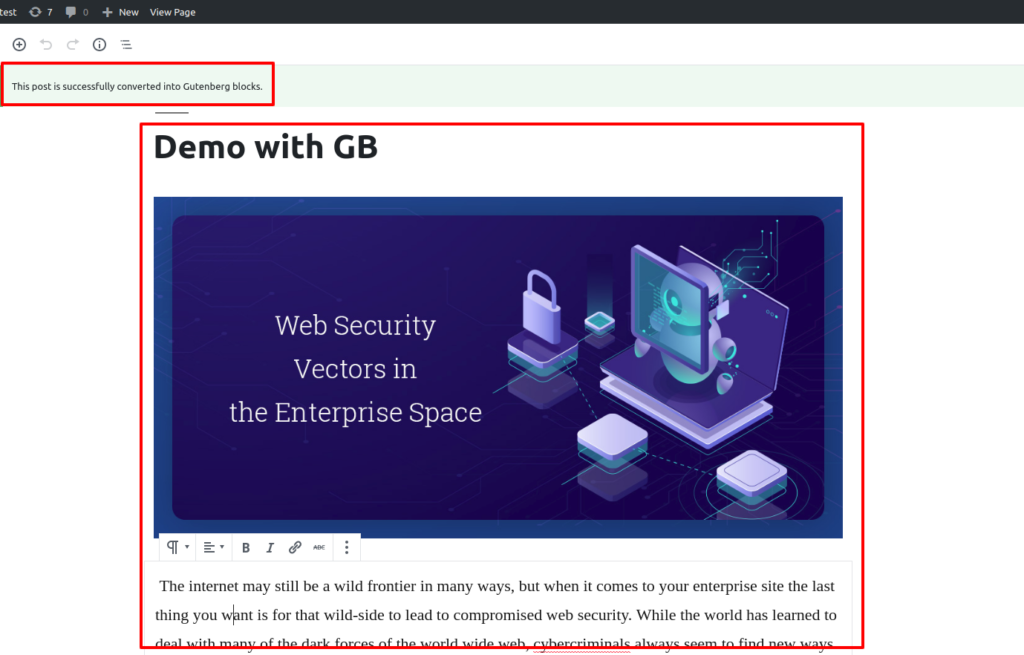
See the notification above your post, which says, ‘This post is successfully converted into Gutenberg blocks.’
Right! The post is no longer classic. It has been converted into a Gutenberg post with blocks as you wanted.
It must be rendered in a way as depicted below:

Now, your post has a title block, an image block, and a paragraph. Hence, you can easily edit your post as a Gutenberg post, which was otherwise time-consuming.
Note for Developers
Are you into WordPress plugin development and support open-source plugins?
If yes, we invite you to suggest/make changes and improve this plugin using this link.
As the Convert Classic Editor to Gutenberg Blocks Plugin solves a common problem many faces, you will be helping many by doing this.
Conclusion
Using this procedure, you can convert your classic editor-prepared WordPress posts and pages into Gutenberg-ready posts in just one click.
So, if you put a lot of time manually converting your posts in the block-based format while editing, download the two plugins and do it in just one click.
Additionally, the Plugin Multipurpose Gutenberg Block is very useful for advanced editing of Gutenberg blocks. Use it to make your posts and pages look more organized and well-designed.
Advanced Flat Rate Shipping Methods
Boost your WooCommerce store’s revenue with flexible shipping options. Your business deserves the best!
14-day, no-questions-asked money-back guarantee.