Table of Contents
When planning to start an eCommerce business, the WooCommerce plugin happens to be one of the best choices to move ahead with. Apart from the fact that it simplifies the process of site creation, it comes along with an array of other integration support. Whether you wish to process information and analyze sales or embed automation to strategize your approach, WooCommerce never fails to surprise.
In case you have an eCommerce site built or planning to deploy one, you would need all sorts of integration tools. Of these, the one that is most important and urgent for your store is the payment gateway. This article is specifically designed to educate you about the vividly popular WooCommerce payment gateway stripe and further outline the steps you must take to integrate the same within your online store.
Why Should You Use WooCommerce with Stripe?
Stripe, as mentioned above, is a WooCommerce payment gateway and probably, one of the most reliable online payment services. It is entrusted with the security and tailored to help business professionals simplify the manner in which they facilitate online transactions. Running an online business requires one to be flexible in terms of features. Being limited to a single payment option hinders sales.
We thrive in a customer-first era and for businesses to see the light of the day, customization is important. Imagine having an online store that supports only debit card payments. Now for a customer that prefers credit cards for online transactions, the above forces the user to switch to a different site. Irrespective of how authentic your products are if a customer fails to find an ideal way to pay, he/she is most likely to make a switch.
After all the pain you took to market your products, attract prospects and convert them to leads, you fail to drive revenue. Who on earth would want that, right?
What makes stripe an ideal choice for the WooCommerce payment gateway is its security, user-friendliness, and cost-cutting feature. The plugin follows all security protocols and is equipped with the power to detect fraudulent activities. Further, all of the data shared and transferred via the gateway is kept secure. The transaction itself is encrypted to prevent any sort of hearsay. Recent updates saw the integration of Cryptocurrency as an added security support in the platform.
Besides, the WooCommerce stripe payment gateway is tossed with an array of features that adds to its popularity.
- Allow payment via Google Pay and Apple Pay.
- An intuitive stripe dashboard provides in-depth details on the sales and transactions made, given a particular time period.
- Enables keeping track of any or every product that is sold through the portal.
- Intelligent tools and reports that promote data analysis.
- Debugging features to ensure hassle-free payment via the gateway.
- Recurring payments, easy refunds, and the optimized checkout experience.
In a way, Stripe for WooCommerce enables website owners to adapt to the dynamics of the e-commerce business and remain at the forefront of customer expectations.
Plugin installation steps with screenshots
Wondering how to integrate this excellent payment gateway within your WooCommerce store?
Considering that you already have a WooCommerce website designed and deployed, you would need a WooCommerce gateway stripe plugin to set up flawless payment options within your store. You can download the same Woocommerce gateway stripe.
Prerequisites for Installing Stripe
Before we set foot on the guide to install and integrate Stripe, here is a checklist that you need to be sure of. Once you have covered the things mentioned below, you would then be prepared to integrate Stripe.
- In case, you are yet to set up your WooCommerce site. Begin with creating a WordPress account. Download and install the WooCommerce plugin and then follow the steps given below to head on to the journey of installing and configuring a stripe payment gateway for your store.
- Create a Stripe Account. Visit the official page of Stripe to fill up the registration form and create your account.
- Enable HTTPS for the website
Steps To Install & Configure Stripe in Your WooCommerce Store
The entire tutorial comprises of four steps. These include downloading, installing, and configuring the plugin so as to get started with accepting payments via stripe gateway.
- Installing the WooCommerce Stripe Payment Gateway plugin.
- Configuring the WooCommerce store settings to embed Stripe as their payment option.
- Test the plugin
- Activate the live plugin mode to start collecting payments.
Step One: Download & Install Stripe Plugin
The first thing that you need to do is download the plugin. To do this,
- Login to your WordPress admin dashboard using the credentials (username & password).
- Navigate to the left corner of the screen and locate Plugins.
- Click on the tab and then select Add New. This opens a new page.
- Here, you will see a search bar. Type: WooCommerce Stripe Payment Gateway and click enter.
- Click on the install tab just below the WooCommerce plugin.
- Once done, click on activate plugin.
Note: In case you have already downloaded the plugin, click on the upload plugin, and then activate the same.
After the plugin has been activated, visit the WooCommerce tab and click on Checkout. If the activation process has been successful, you will see Stripe as one of the payment preferences.
Step Two: Configuring the Plugin
Here, we will set up the WooCommerce store to accept payments via Stripe.

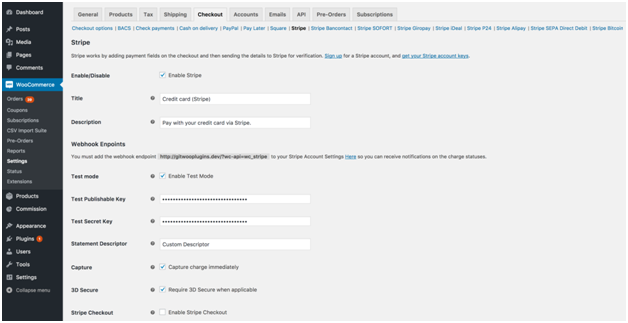
- Under the checkout tab of WooCommerce, tick the checkbox that says: ‘Enable Stripe’.
- Next, enter details in the field of title and description. If you aren’t sure what, its best to leave it to the default values.
- Do not forget to click on Enable Test Mode.
- The next fields display a secret key and a publishable key. To get this:
- Visit your Stripe account and then click on APIs
- On the right, you will see a toggle that says: Testing mode. Enable it.
- Here you have the values for the live secret key and live publishable key. Copy-paste in the fields of the WooCommerce plugin.
- For Statement Descriptor, add a value that would show in the transaction field.
- Now, tick the checkbox (Capture Charge Immediately) for enabling charges right after the checkout process is initiated.
- The next field says:Enable Stripe Checkout. This gives users the ease to pick stripe as their payment gateway and feed details for the same.
- Enter the language in which you wish the pop-up to appear
- In case you want to collect payments via bitcoin, check the Bitcoin Currency checkbox.
- To personalize the payment form, you can upload an image of your store or the brand logo that would be displayed at the top of the pop-up.
- Enable Apple Pay. For the iOS users that prefer mobile wallet for online transactions, enabling Apple Pay might boost your online sales. Tick the checkbox and enter the language for the payment page. Do not forget to activate Apple Pay as one of the payment options on your stripe account page.
- Visit your Stripe page
- Click on payments and then click Apple Pay.
- Accept the Terms & Conditions.
- A form appears that has three blank fields
- Enter your website domain in the first and let your store take care of the rest.
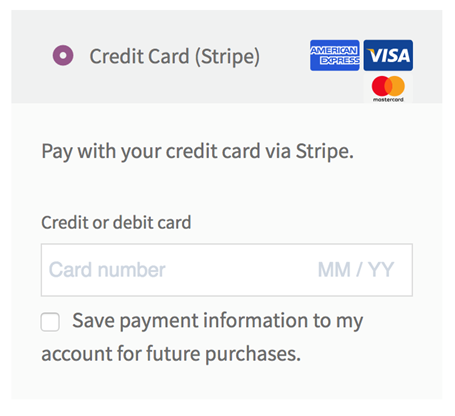
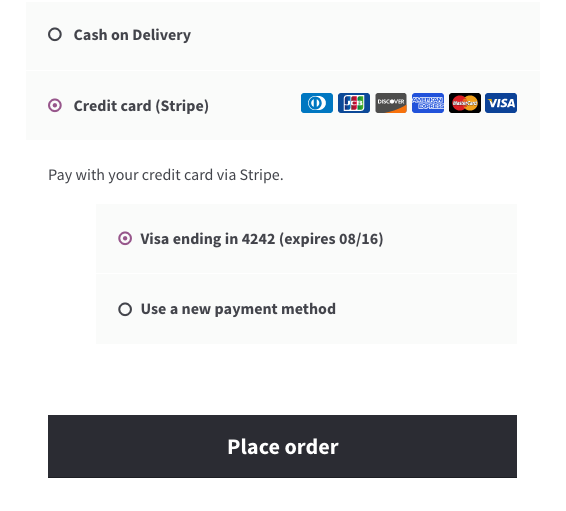
- What makes online payments hassle-free is the fact that users need not enter the same information time and again. The online store is so designed that it saves all of the customer’s information, eliminating the need to feed the same data every time a purchase is made. The Enable ‘Payments Via Saved Cards’ option is what makes this feasible. Check the box to ensure your customers need not enter the same information repeatedly.
- Lastly, Log Debugging. Enabling this allows you to restore errors.
- Save the settings and you are done.
Step Three: Testing the Plugin
In case you forgot, we have enabled the testing mode earlier in the setup process. That’s what we are about to do here. Testing your plugin ensures the optimal functioning of the same. To test the plugin:

- Visit the products page and add one to the cart
- Fill in the details and then click on checkout. Make sure you have selected Stripe as your payment gateway.

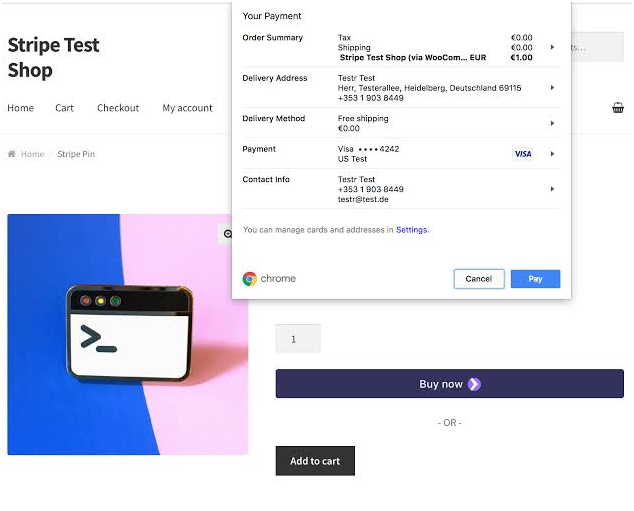
- Here, add the test cart details as provided by stripe and click on Pay.
- If everything’s fine, Congratulations! Your WooCommerce Stripe payment option works get displayed on the screen.

Step Four: Activating the Live Mode
Finally, we need to switch back from test mode to live mode. Scroll back to the settings and uncheck the test mode checkbox. As soon as you do this, the next fields will change to accept the live keys.
Login to your Stripe account, click on the toggle to turn it to live mode. Copy-paste the keys to the plugin and save the changes. Your store is now ready to accept payments via Stripe.
Conclusion
Stripe For WooCommerce is one of the versatile payment plugins accepting currency via all standard debit and credit cards. The plugin also facilitates Apple Pay and Bitcoin currency for validating a transaction. All in all, it is the best payment gateway to consider for your WooCommerce store.